Web Development vom Freelancer

Ich spreche nicht nur Deutsch und Englisch, sondern auch einige Programmier- und Auszeichnungssprachen für ein perfomantes und professionelles Web Development. Natürlich auf Basis der aktuellsten und modernsten Web-Standards. Als Basis der Umsetzung dient das zuvor erstellte Screendesign. Selbstverständlich setze ich auch Layouts anderer Designer um.
In der Regel wird ein Screendesign im Web Development 1 zu 1 umgesetzt. Ich arbeite dabei mit festen Kostenvoranschlägen anstelle von Überraschungspreisen am Ende des Projektes. Außerdem bezahlen Sie dank meiner Funktion als Freelancer nur für das, was Sie auch an Leistung bekommen. Bei Bedarf setze ich Ihnen die fertige Webseite nach Projektabschluss auch gleich online.

Web Development Leistungen und Vorteile auf einen Blick
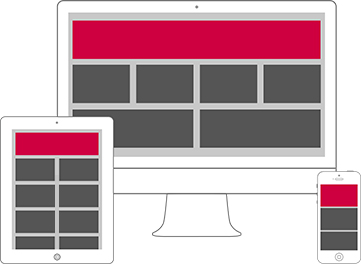
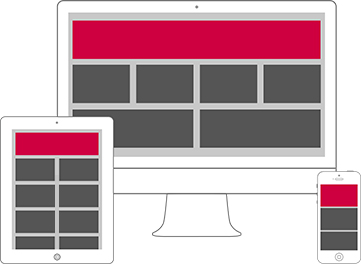
Dank responsive Webdesign passt sich die Webseite allen Endgeräten an
Einsatz modernster Web-Standards auf Basis von HTML5 und CSS3
Gesunde, klare und korrekt ausgezeichnete Quelltexte für Suchmaschinen
Optimierung der Ladezeit für glückliche Besucher und zufriedene Suchmaschinen
Bei Bedarf erstelle ich Ihnen mehrsprachige Webseiten ohne SEO-Probleme
Sie erhalten vorab feste Kostenvoranschläge anstatt Überraschungspreise am Ende
Schneller Support via Mail, Telefon oder hauseigenem Ticketsystem
Liebe und Leidenschaft für meine tägliche Arbeit
Web Development und Responsive Design
Responsive Design ist in meinem Angebot im Web Development eine Grundvoraussetzung. Dennoch sehe ich im Internet immer wieder Webseiten, die sich lediglich auf Desktop-Geräten darstellen lassen. Wer seine Webseite nicht mobil optimiert, verschenkt einen Großteil an potentiellen Kunden und Besuchern. Auch Suchmaschinen werten Ihre Seite in der mobilen Suche stark ab, sofern Ihre Webseite keine Mobilansicht leisten kann.
Um Ihre Webseite responsive zu gestalten greife ich in der Regel auf gut bewährte Fluid Grids zurück. Ein Fluid Grid passt sich allen mögliche Viewports (Displays) an. So wird Ihre Webseite auf einem 27” Monitor genau so effizient dargestellt wie auf einem Smartphone.
Warum Responsive Design im Web Development unverzichtbar geworden ist, zeigt ein Blick auf die Statistik. Dieser Zufolge waren im Jahr 2015 über die Hälfte aller Internetnutzer in Deutschland auch mobil im Internet unterwegs. Diesen Anteil kann man seit Einführung der Smartphones nicht mehr ignorieren.

Newbie-Artikel: Was ist überhaupt Web Development?
HTML, CSS, PHP, MySQL, JS, … Wenn Sie bei all diesen Abkürzungen gerade gedacht haben, dass es sich um einen neuen Songtext der fantastischen Vier handelt, kommt hier ein kleiner Aufklärungsartikel von meinem imaginären Mitarbeiter Günther Newbie. Falls Sie als alter Web-Hase sofort wussten worum es geht, können Sie diesen Artikel getrost überspringen und mir sofort eine Projektanfrage zuschicken oder mir die wichtigsten Fragen vorab in den Chat schreiben (unten rechts auf der Seite).
Im Web Development (oder auch Frontend Development) geht es kurz und bündig erklärt darum ein vorhandenes Screendesign Ihrer Webseite so zu programmieren, dass Ihre Kunden diese auch online bedienen können. Ein Screendesign ist schließlich erst mal nur eine reine Grafik. Um das Screendesign in einer funktionsfähige Webseite zu verwandeln, bediene ich mich verschiedenster Programmier- und Auszeichnungssprache. Hier kommen die wilden Abkürzungen vom Anfang des Artikels in’s Spiel: HTML5, CSS3, jQuery, usw.
Ein entscheidender Unterschied für die Kalkulation und spätere Bedienbarkeit der Webseite ist die Frage ob Ihre Webseite „statisch“ umgesetzt wird oder für ein sogenanntes Content-Management-System angepasst wird. Um die Entscheidung fällen zu können, stehe ich Ihnen vor jedem Auftrag natürlich mit intensiver Beratung parat. Content-Management-Systeme wie zum Beispiel Wordpress bieten Ihnen den großen Vorteil, dass Sie die Inhalte Ihrer Webseite kinderleicht selbst verwalten können. Sie erhalten einen Login zu einer benutzerfreundlichen Oberfläche, in welcher Sie selbst Content erstellen können. Der Content wird anschließend von ganz alleine schön formatiert an der richtigen Stelle der Webseite eingefügt. Man spricht dabei auch von Frontend (Die normale für den Besucher erreichbare Webseite) und Backend (Der Bereich, in welchem Sie Ihre Inhalte verwalten).
Die Erstellung eines Themes für ein Content Management System wie Wordpress ist im Web Development jedoch auch wesentlich zeitaufwändiger und somit am Ende teurer als die statische Umsetzung, in der Sie kein Backend, sondern nur Quelltext haben. Deswegen ist die Frage wie oft Sie Ihre Inhalte verwalten möchten bei der Entscheidung sehr wichtig. Bei einer schlichten Unternehmenswebseite ohne News, wäre die Verwendung eines Content Management Systems quatsch. Wenn Sie zwei mal im Jahr minimale Änderungen auf der Seite vornehmen möchten, schreiben Sie einfach ein Ticket in unserem hauseigenem Ticketsystem. Das ist preislich günstiger als wenn ich Ihnen ein Wordpress Theme programmieren würde. Sollten Sie jedoch intensiv bloggen möchten, News verfassen oder die Inhalte oft dynamisch ändern möchten, rentiert sich die Investition natürlich nach kurzer Zeit.
Eine technische Suchmaschinenoptimierung der Webseite ist im Web Development bei beiden Formen möglich. Wer aber intensives Content-Marketing betreiben möchte (Schritt 5 meines Geheimrezeptes für erfolgreiche Online-Auftritte), kommt an einem Content Management System wie Wordpress nicht vorbei. Am besten wir unterhalten uns noch mal einem Einzelgespräch über den für Sie passenden Weg im Web Development. Hinterlassen Sie mir einfach eine kurze Nachricht oder klicken Sie oben links auf der Seite auf den Call-Back Button.
Tags: Jquery, CSS, CSS3, Wordpress, Web Development, HTML, HTML5, Theme, Designer, Systems, Content Management, Webdesign

