Plentymarkets SEO Analyse
Derzeit arbeite ich an der Suchmaschinenoptimierung für einen Shop auf Basis von Plentymarkets 7 und möchte in diesem Artikel ein erstes Resümee über die Suchmaschinenfreundlichkeit des Shopsystems geben.

Onpage-Optimierung für Ihren Onlineshop
Was der Shop von Plentymarkets 7 bereits für Suchmaschinen mitbringt
Eine solide Onpage-Optimierung ist im Jahre 2018 absoluter Standard. Shopsysteme, die diesen Faktoren nicht gerecht werden können, sollte man weit umgehen. Auch Plentymarkets liefert seinen Nutzern von Haus aus einige wichtige SEO-Standards im System.
SEO-URLs / Sprechende URLs
Pro:
Ein großer Vorteil von Plentymarkets ist, dass Sie die URLs komplett frei gestalten können. Sie können in den Einstellungen entscheiden, welche Struktur Sie für den Aufbau der URLs verwenden möchten. Dabei gibt es folgende Auswahl:
- /Artikelname/
- /Kategoriename 1/Kategoriename 2/Kategoriename 3/Artikelname/
- /Kategoriename 1/Artikelname/
- /Artikelname/Kategoriename 1/
- /Artikelname/Kategoriename 1/Kategoriename 2/Kategoriename 3/
Neben dieser Grundeinstellung können Sie die URL in jedem Artikel einzeln nachträglich bearbeiten. Diese Option ist sehr sinnvoll, da in dem Artikelnamen bzw. auch in der Überschrift der Seite oft mehr Informationen stehen als man in der URL braucht. Welche Grundeinstellung die sinnvollste ist, ist je nach Angebot und Branche völlig unterschiedlich.
Contra:
Aktuell muss Plentymarkets trotz der Möglichkeit von SEO-URLs immer noch eine ID an die URL hängen. Die URL http://www.shopname.de/kategorie/artikel/ wird also später in http://www.shopname.de/kategorie/artikel/xyz/ gewandelt. XYZ stellt dabei die eindeutige Plenty-ID des Produktes dar. Diese Tatsache ist zwar für Suchmaschinen nicht weiter schlimm, eleganter wäre es allerdings ohne die Plenty-ID am Ende der URL. Im Juli diesen Jahres berichtet ein Mitarbeiter der „plentyCrew“, dass es für dieses Phänomen zukünftig eine Lösung via Plugins geben soll.
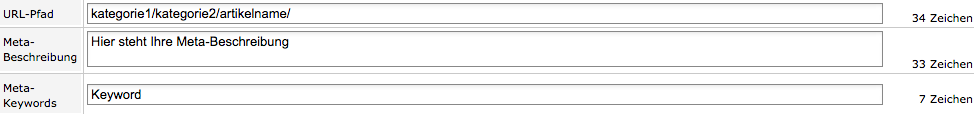
Meta-Beschreibungen in Plenty
Pro:
Auch die Meta-Beschreibungen lassen sich für alle möglichen Seiten des Shops frei gestalten. Ein Artikel in Plenty verfügt über mehrere Freitextfelder. In den Einstellungen lässt sich konfigurieren ob ich für den Meta-Title automatisiert den Artikelnamen übernehmen möchte, ob ich ein extra Textfeld verwenden möchte und so den Meta-Title separat gestalten möchte. Die Meta-Beschreibung hat von Haus aus ein eigenes Textfeld im Artikel hinterlegt. Ein weiterer großer Vorteil ist, dass bei allen Textfeldern für Meta-Angaben die Zeichen gezählt werden. So lässt sich gleich im Plenty Backend sicherstellen, dass die Zeichenanzahl der Meta-Angaben den aktuellen Standards entsprechen.

Contra:
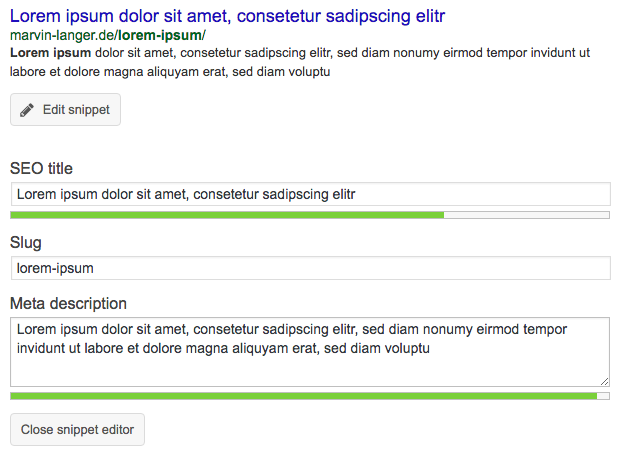
Da Suchmaschinenoptimierung zu meiner täglichen Arbeit gehört, habe ich im Kopf wie Meta-Angaben gestaltet werden soll. Ich weiß wo und an welcher Stelle das Keyword erscheinen sollte und wie viele Zeichen Title und Description mindestens und maximal haben sollten. Daher ist mir die Zählung der Zeichen ausreichend. Wer sich nicht täglich mit Suchmaschinen beschäftigt hat diese Informationen nicht im Kopf. Im Vergleich zu anderen Systemen ist das Backend hinsichtlich der Meta-Angaben zwar übersichtlich, aber doch Oldschool. Das ist eventuell auch Geschmackssache. In anderen Systemen wie dem WordPress-Plugin Yoast ist die Gestaltung der Angaben wesentlich benutzerfreundlicher. Sie erhalten Informationen darüber ob die verwendete Zeichenzahl optimal ist und sehen gleich eine Vorschau des zukünftigen Snippets.

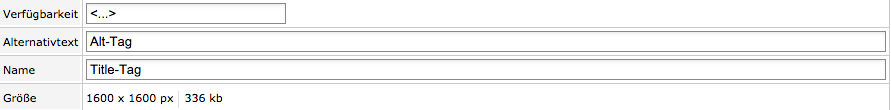
Bilder-SEO bei Plenty
An dieser Stelle war ich beim neuen und modern angepriesenen Standard-Template „Callisto“ etwas enttäuscht. In Punkto Design, Übersichtlichkeit und Responsivität bietet es keinerlei Angriffsfläche für Kritik. Beim Thema Bilder-SEO hat das Template aber bei mir starke Minuspunkte auf den Artikelseiten gesammelt. Um mit seinem Content bei Google & Co Pluspunkte sammeln zu können, sollte nicht nur der Text holistisch gestaltet sein, sondern auch von Multimediaelementen untermauert sein. Damit diese ebenfalls holistisch das Main-Keyword untermauern, baut man die jeweiligen Keywords in Dateinamen, Alt- und Title-Attribut ein. Im Standard-Template „Callisto“ allerdings hat jedes Artikelbild die gleichen Angaben. Zudem gibt es von Haus aus gar nicht die Möglichkeit ein Title-Tag zu vergeben.
Title-Tag bei Artikelbildern ergänzen
Um das Title-Tag bei Artikelbildern zu ergänzen, müssen Sie in Ihrem Layout „ItemSingleView“ (CMS > Layout > ItemView) zunächst folgende Zeile suchen:
<img src="$MiddleSizeImageURL[1]" id="plenty_xl_image_$ID_0" class="img-responsive" alt="{% htmlentities($Name[1]) %}" data-bigimage="$ImageURL[1]" itemprop="image">
Diese Zeile ersetzen Sie mit folgendem Code:
<img src="$MiddleSizeImageURL[1]" id="plenty_xl_image_$ID_0" class="img-responsive" alt="{% htmlentities($ImageAlt[1]) %}" title="{% htmlentities($ImageName[1]) %}" data-bigimage="$ImageURL[1]" itemprop="image">
Auch bei den Thumbnails sollten Sie „alt“ und „title“ ergänzen. Mit diesem Code werden die Informationen, die Sie den Bildern hinterlegen zumindest in der Theorie korrekt übernommen. Dabei stellt das Feld „Alternativtext“ später das Alt-Tag dar und der „Name“ das Title-Tag.

In der Praxis allerdings haben die Bilder aktuell leider alle die gleichen Alt- und Title-Informationen, da die Code-Bestandteile $imageAlt[1] und $imageName[1] nur auf das Bild mit der Position 1 zugreifen. Für die Thumbnails empfehle ich Ihnen daher die „1“ durch „$_i“ zu ersetzen. Ihre Thumbnails könnten danach zum Beispiel so aussehen:
<img class="lazyOwl id-$ID img-responsive" src="" data-src="$_img" alt="{% htmlentities($ImageAlt[$_i]) %}" title="{% htmlentities($ImageName[$_i]) %}">
Bei den großen Ansichten allerdings gibt es bei Plenty und dem Tempalte „Callisto“ leider keine einfache Lösung, da keine Variablen zur Verfügung stehen. Um auch große Ansichten im Plenty für Suchmaschinen zu optimieren, muss man einen etwas aufwendigeren Umweg über Javascript gehen.
Mein Fazit
Plentymarkets 7 und Callisto bringen die wichtigsten SEO-Grundlagen gleich mit. Der hinterlegte Content wird im Quelltext mit Ausnahme der Bilder gleich korrekt ausgezeichnet. Alle SEO-Faktoren lassen sich ohne große Umwege einfach anpassen. Ein großer Pluspunkt ist, dass das Template auch gleich Full-Responsive ist und somit auch bei mobilen Suchanfragen vorne mitspielen kann. Das Backend von Plentymarkets hat noch Verbesserungspotential bei der Benutzerfreundlichkeit und wirkt etwas Oldschool. Anderen Menschen mag das eventuell aber auch zusagen. Der größte Nachteil ist die Suchmaschinenfreundlichkeit von Bildern. Alles in allem lässt sich ein Plenty-Shop mit etwas Fachkenntnis mit kleinen Änderungen aber optimal für Suchmaschinen optimieren. Wenn Sie Fachwissen in Suchmaschinenoptimierung mitbringen, würde ich dem System vier von fünf Sternen mitbringen.
Kommentare
Alexander Becker meint
31.01.2018 um 13:44 Uhr
agree. jedes andere “system” benötigt 1/10 des Aufwandes und läuft out of the box. und hat globalen support.
.de kann Autos, aber kein Indernet
Gerd meint
27.05.2019 um 11:12 Uhr
Da geh ich mit meinen Vorpostern konform. Plenty ist Mittelmaß (aus SEO Sicht) und eine Katastrophe in Sachen Usability. Würde ich nicht mehr empfehlen. Da gibt es besseres auf dem Markt z.B. Shopware.

Georg Limm meint
17.08.2016 um 17:14 Uhr
Ich würde Plenty ohne SEO-Fachwissen nicht mal drei von fünf Sternen für Suchmaschinenfreundlichkeit geben. Wie Sie in Ihrem Artikel bereits erwähnt hatten, ist die Usability ohne Fachwissen echt Horror. Von einem der führenden Shop-Systeme sollte man im Jahre 2016 mehr erwarten dürfen.